

Unless you convert your Work Path to a named path, the next action you take that creates a path will replace the vector drawing on your existing Work Path with new vector output.Įxport a path from your Photoshop document in Adobe Illustrator AI format to use in other programs. Name your path or accept the default "Path ," where "" represents a number. But, you can open and edit vector files in Photoshop either as a smart object or rasterised file. One of the primary uses of Photoshop is with digital photos, which are usually raster files. At 0.5 pixels, your path preserves subtle shifts in your selection, whereas at 10 pixels, your path uses few anchor points and displays smooth transitions.ĭouble-click on the Work Path that appears in the Paths panel when you first draw with the Pen tool or convert a selection to a path. No, Adobe Photoshop is a raster-based programme, meaning it uses pixels to create detailed images. Set a tolerance value to govern how tightly or loosely your path follows your original selection's boundaries. To turn your selection into a path, open the flyout menu at the top right corner of the Paths panel and choose "Make Work Path," or click on the corresponding button at the bottom of the panel. Popular raster-based image editor: Adobe Photoshop.Make a selection using any combination of the Marquee, Magic Wand, Lasso and other selection tools. Converting a photograph to a vector image is possible, but will usually result in a drop in detail and a less natural look.Ĭommon raster file types: png, jpg or jpeg, gif, tif, psd. For example, photographs are always raster images. But even though raster images are less flexible when it comes to scalability, there are times when using raster images might be your best option. Unlike vector graphics, raster image quality depends on its size and resolution.

Are photoshop images vector or raster based software#
Images are made up of pixels, and to put it bluntly, Photoshop software uses millions of little squares of different colors to make up each image. Photoshop is a raster-based image editing program. The biggest downfall to raster images is that they become pixelated when enlarged since there is a finite number of pixels in all raster images. Since the essential difference between Photoshop and Illustrator is based on raster and vector, let's see what raster and vector are. Raster images, also known as bitmaps, consist of bunch of tiny squares- the smallest unit of a digital image or graphic, referred to as either pixels or dots. Popular vector-based image editor: Adobe Illustrator. png file would be suitable in this case.Ĭommon vector file types: eps, ai, pdf, svg. However, it's also common for vector images to be converted to raster images to make them more accessible on the web. Because vectors can be infinitely scaled without loss of quality, they’re excellent for logos, illustrations, engravings, product artwork and signage. It means you can increase the size to very large dimensions (depending on what file size your computer could technically handle) and all the details would still look sharp. If you zoom into a vector graphic it will always look high-resolution.

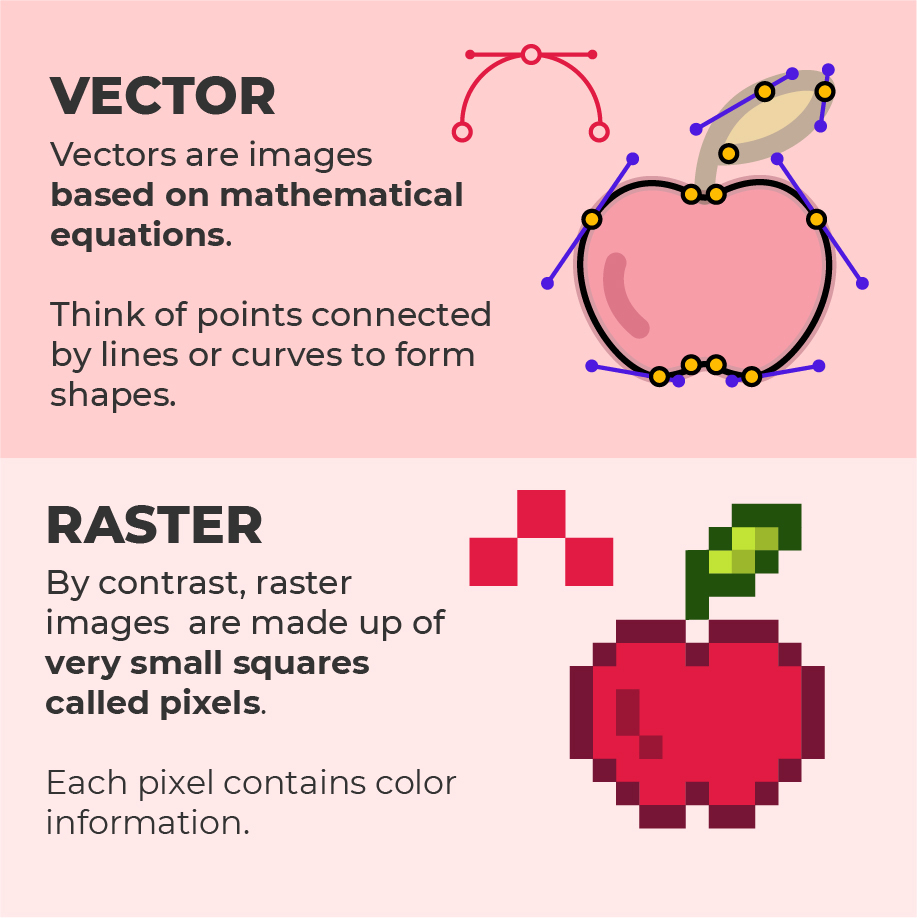
Vector images are mathematical calculations from one point to another that form lines and shapes. Experts from our print shops in san diego knew a lot of about this topic and will help you.

So, is Photoshop a vector or raster program The answer is both. These include the ability to create vector shapes and to apply live text effects. However, Photoshop also has some vector capabilities. This means that it is designed to work with pixel-based images. You probably have heard these terms, but never clearly understood what exactly is their meaning? Let’s address this question and clarify the difference between raster and vector images. As a general rule, Photoshop is a raster graphics editor. Raster images are used for non-line work art, like photography. There are two main types of image files: Raster and Vector. Vector graphics are primarily used for illustrative elements, iconography and logo design.


 0 kommentar(er)
0 kommentar(er)
